It's been a few years since this project was completed. A chunk of the frames were lost, the team has all moved on. Now's a good time to let these surface into the light.
Working fast can have it's advantages. It's great practice and a good way to get familiar with streamlining work-flow and working methods. It frees you from getting bogged down with application tricks and techniques, forcing you to rely solely on basic illustration skills.
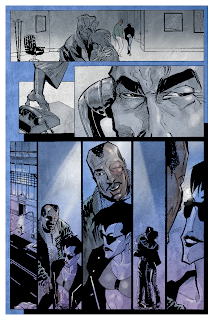
These images are part of a project I worked on in December. All secret and copyright protected, so forgive the lack of details, but, there were over 30 images total. Backgrounds and characters were done separately. I was able to devote attention to each. Most anyone who's done backgrounds will tell you its best to think of them as characters. What you put into the backgrounds, how you light, draw and color them, defines their personality. I've found that a well considered background helps define the other characters in the scene. Sort of like saying where they come from.
When it gets to the characters you can really go, they have a rich setting to react to, crammed, stinky cabin, hot dry desert, calm blue stratosphere. And if you've developed the characters fully from the start it's that much easier and fun.
Technically speaking there were all done this-a-way…
I did a rough breakdown for all 30 plus images in InDesign. Set up a page format containing the frame outline and written notes/script. Then drew the rough concept with the pencil tool. This way I could easily rearrange the frames and add or remove frames and notes. Once that document was approved, each frame pasted into Sketchbook Pro and did a detailed rough for client approval. Finished line art was done in Sketch book Pro and I spit me out a psd file to color in Photoshop.
In P-Shop I set up two brushes, with opacity overrides in the toolbar, and one eraser. I worked with as few layers as possible for speed. I remember a friend saying, " layers are for pussies." I had a separate layer acting as a palette, so I could use the eye dropper (accessible by quick key) to swiftly change color. It also allowed me to see how the colors would look in the composition which was useful.
I had a plug-in I installed that allowed me to email directly from P-Shop. So I did that for quickly sending art to client for approval. This again was all part of my putting in place every step of the way things that smoothed out the work-flow without compromising the quality…too much…hopefully. In the end the client was happy and I was happy with the look of the art.